What is a Lambda function?
A Lambda function is a part of Trigger. It allows you to upload and execute a source code with a Trigger condition.
Related definitions
Watching columns
Watching columns are set by the user so that if there is any change in these columns, the Trigger event (or events) that have been set are triggered. Watching columns can be a column or many columns.
Postback function
In Gridly, Postback function allows a Trigger to send all the returned values back to Gridly from a Lambda function or a webhook.
To use the Postback function, user need to:
- Add output fields (returned values) of a webhook or a Lambda function.
- Select specific columns in Watching columns (cannot select All columns or Empty)
- Map output fields with existing columns based on the demand.
How to create a Lambda function in Gridly?
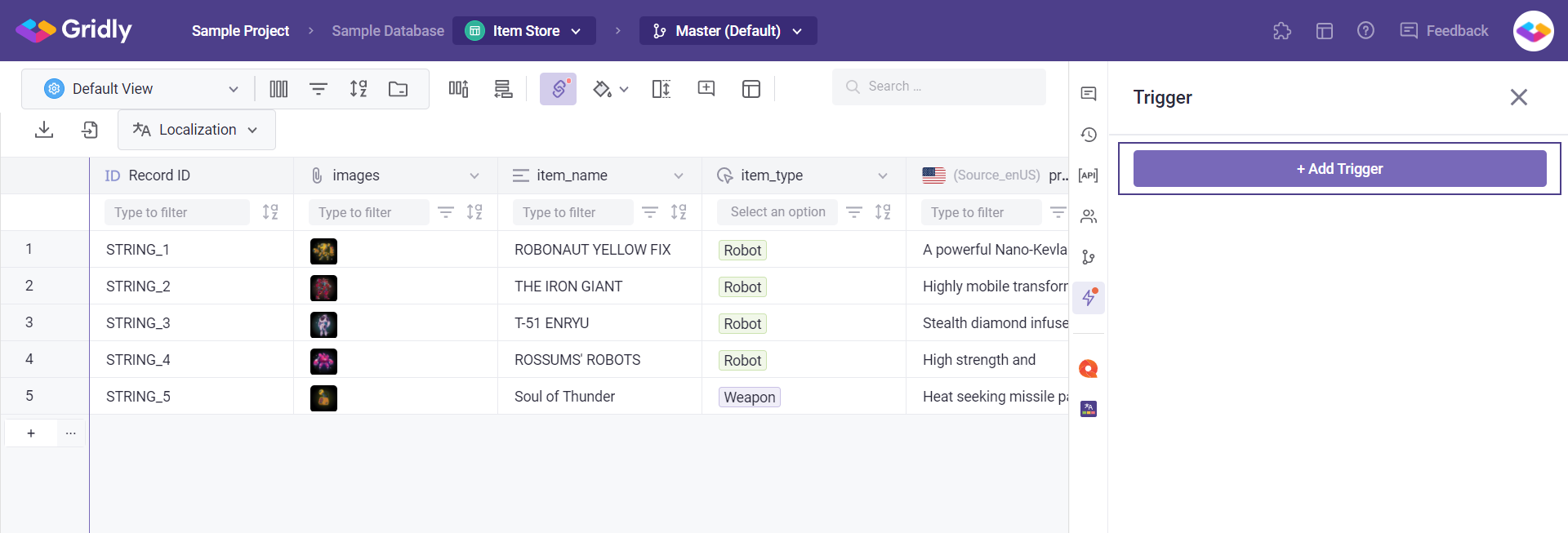
1. Open a Grid and click on the Trigger icon in the right sidebar. Then, the Trigger section is displayed. This section includes all available triggers associated with the current View.
2. Click on Add Trigger to create a new Trigger.

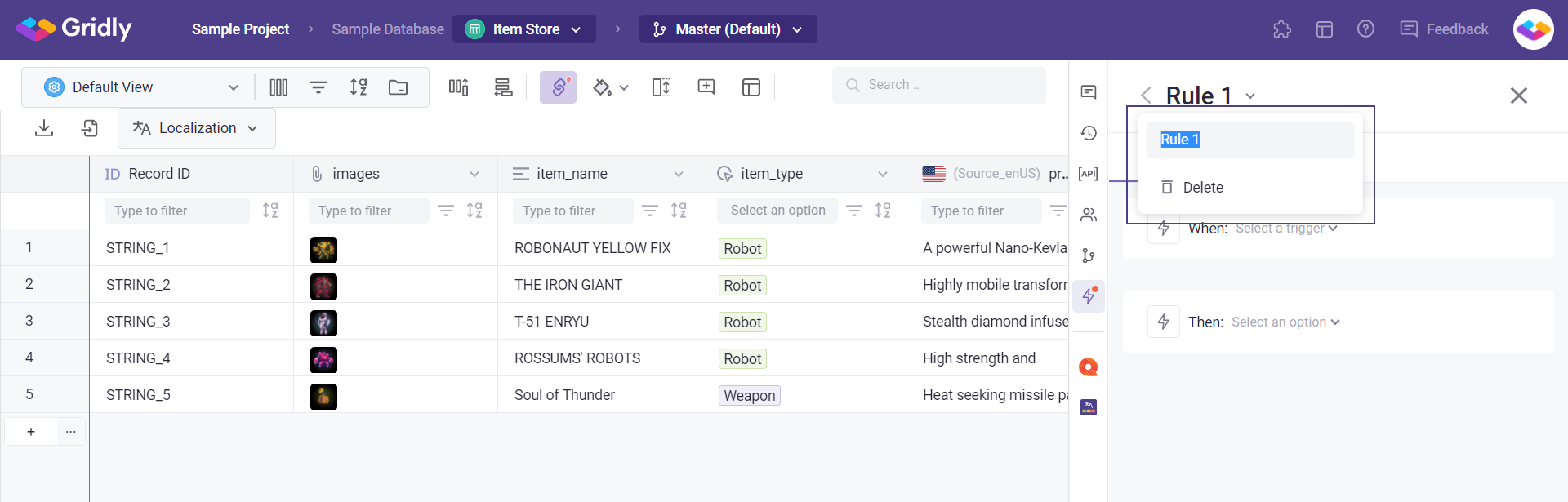
3. A new Trigger will be created. Enter a Trigger name and press Enter.

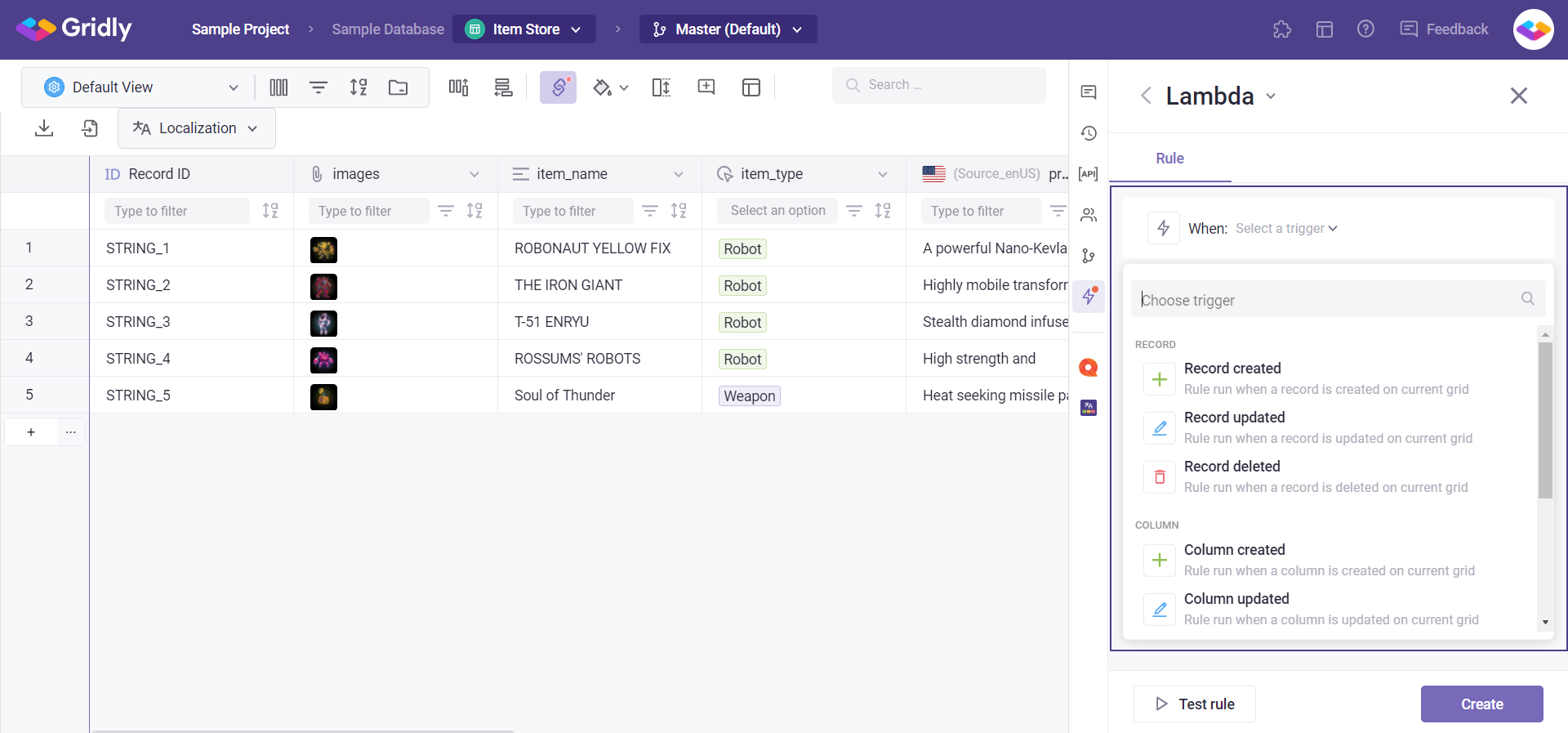
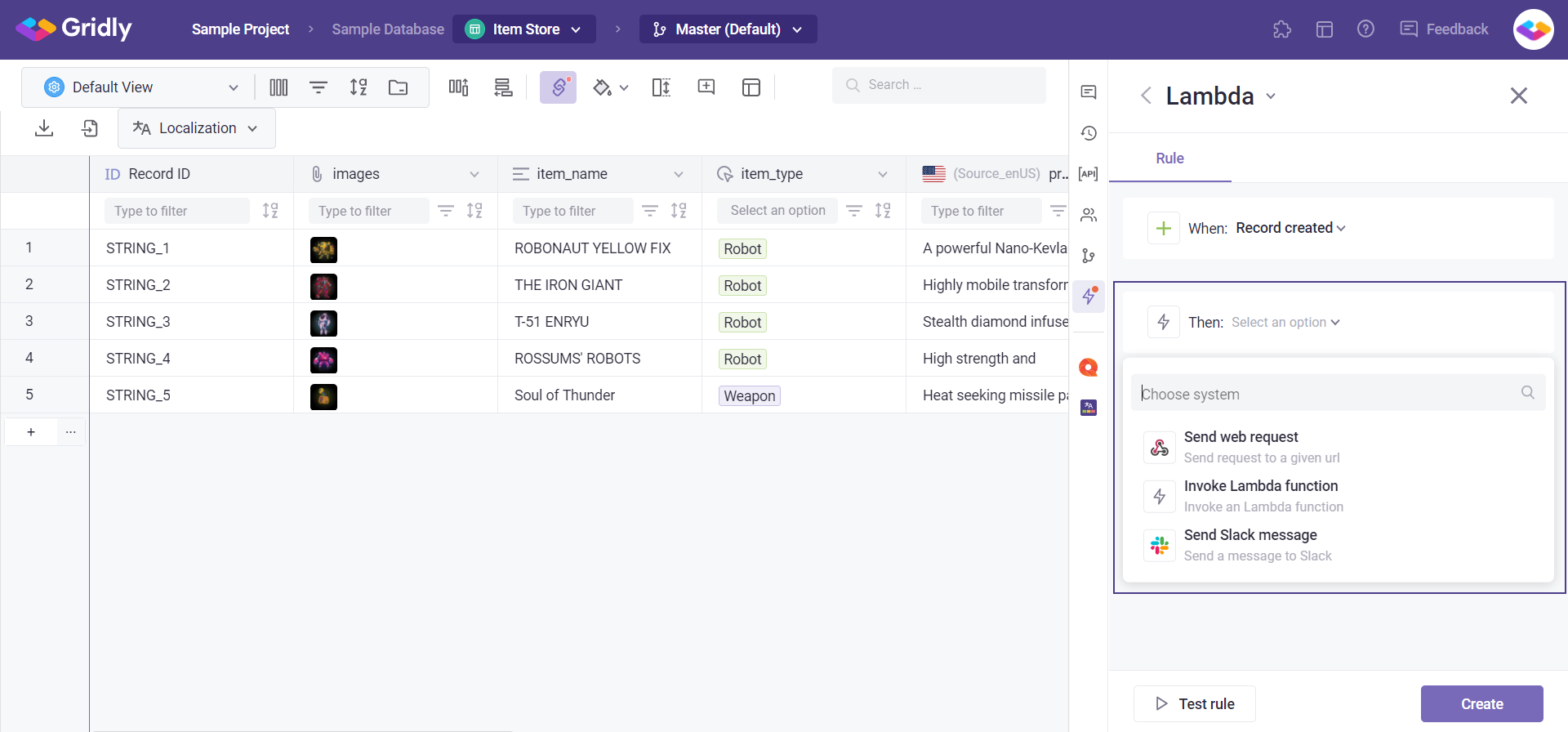
4. Select a condition for the new Trigger.

5. Select Invoke Lambda function option.

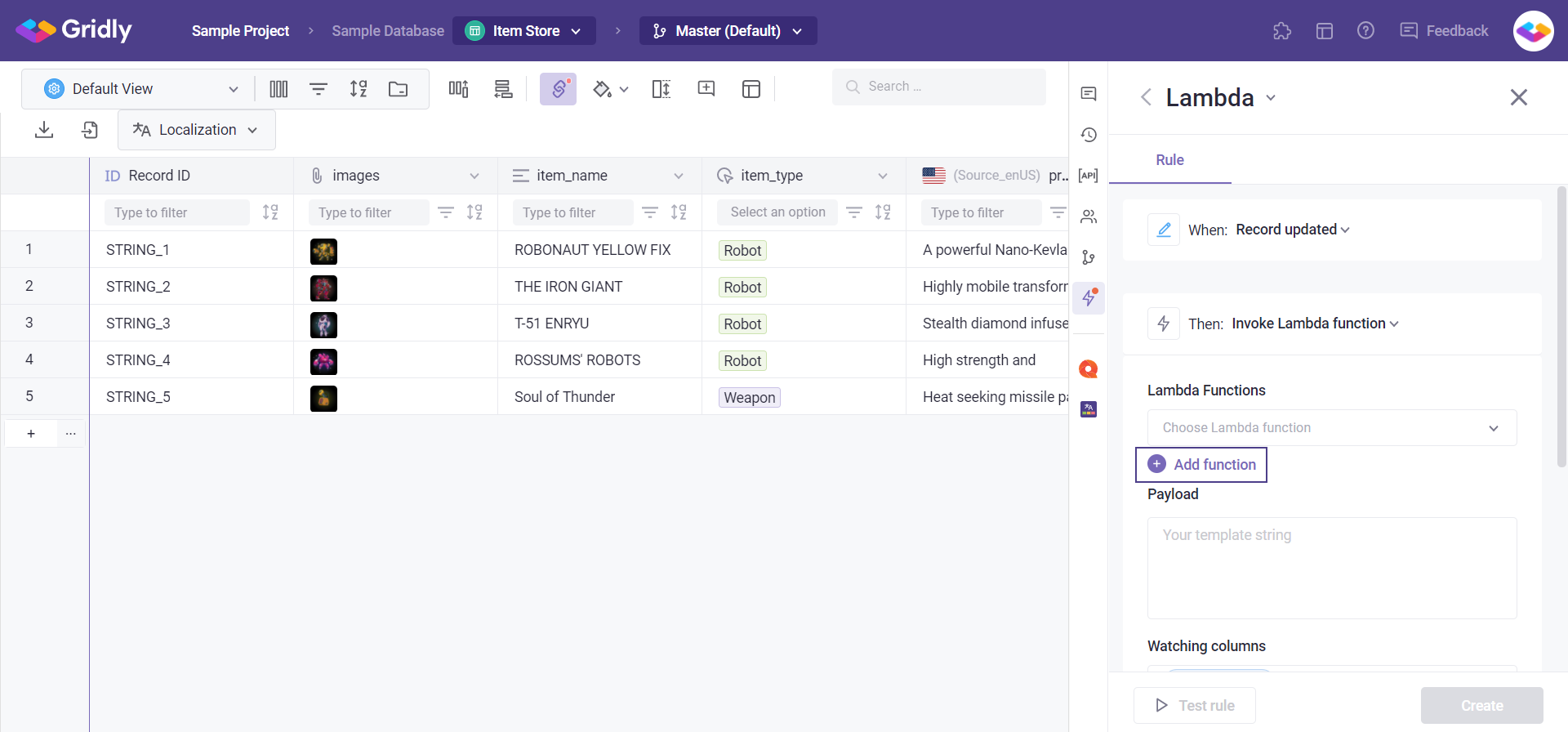
6. After selecting Invoke Lambda function, click on Add function to create a new Lambda function.

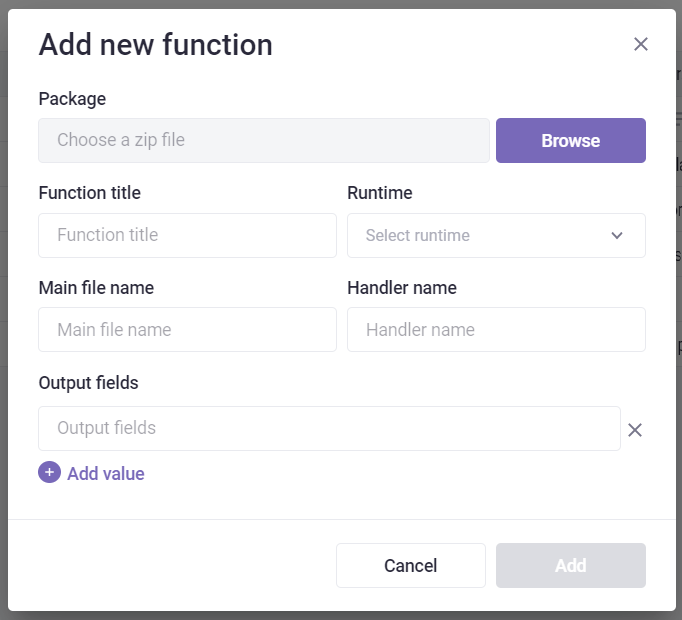
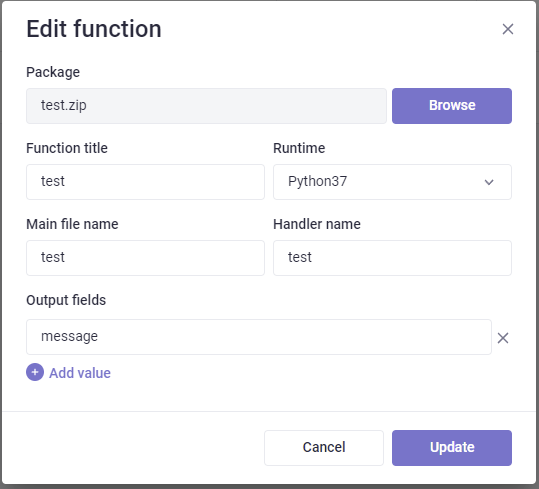
7. In the Add new function pop-up window, you need to upload the source code and enter metadata of the source code:
- Package: select and upload the source code from your local computer. Please note that the .zip file must contain all files and libraries of the source code without a root directory.
- Function title: the descriptor for the Lambda function.
- Runtime: the runtime environment of the Lambda function.
- Main file name: the file name of the file containing the main function.
- Handler name: the name of the main function.
- Output fields: returned values of the main function.

8. Click on the Add button to finish.
How to run a Lambda function in Gridly?
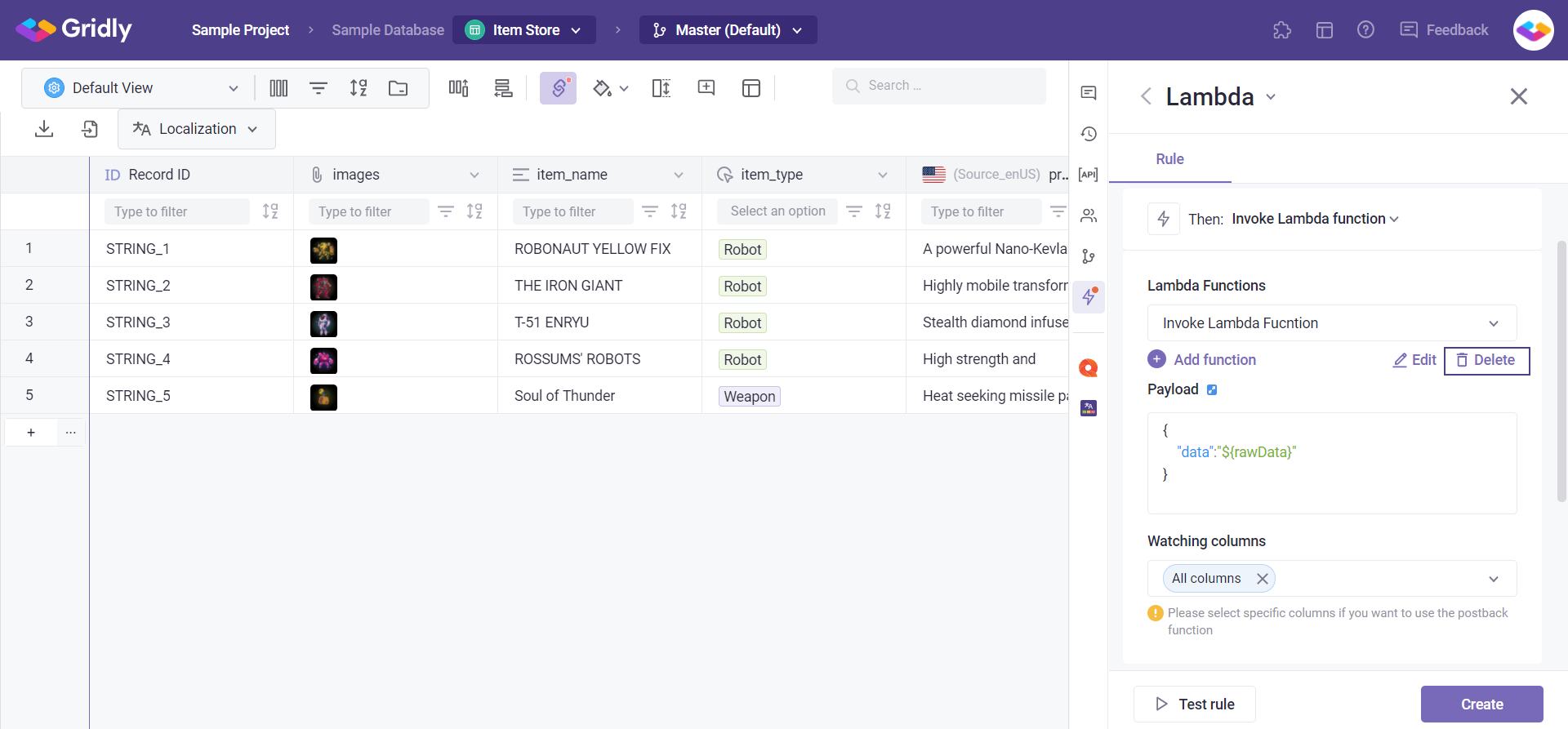
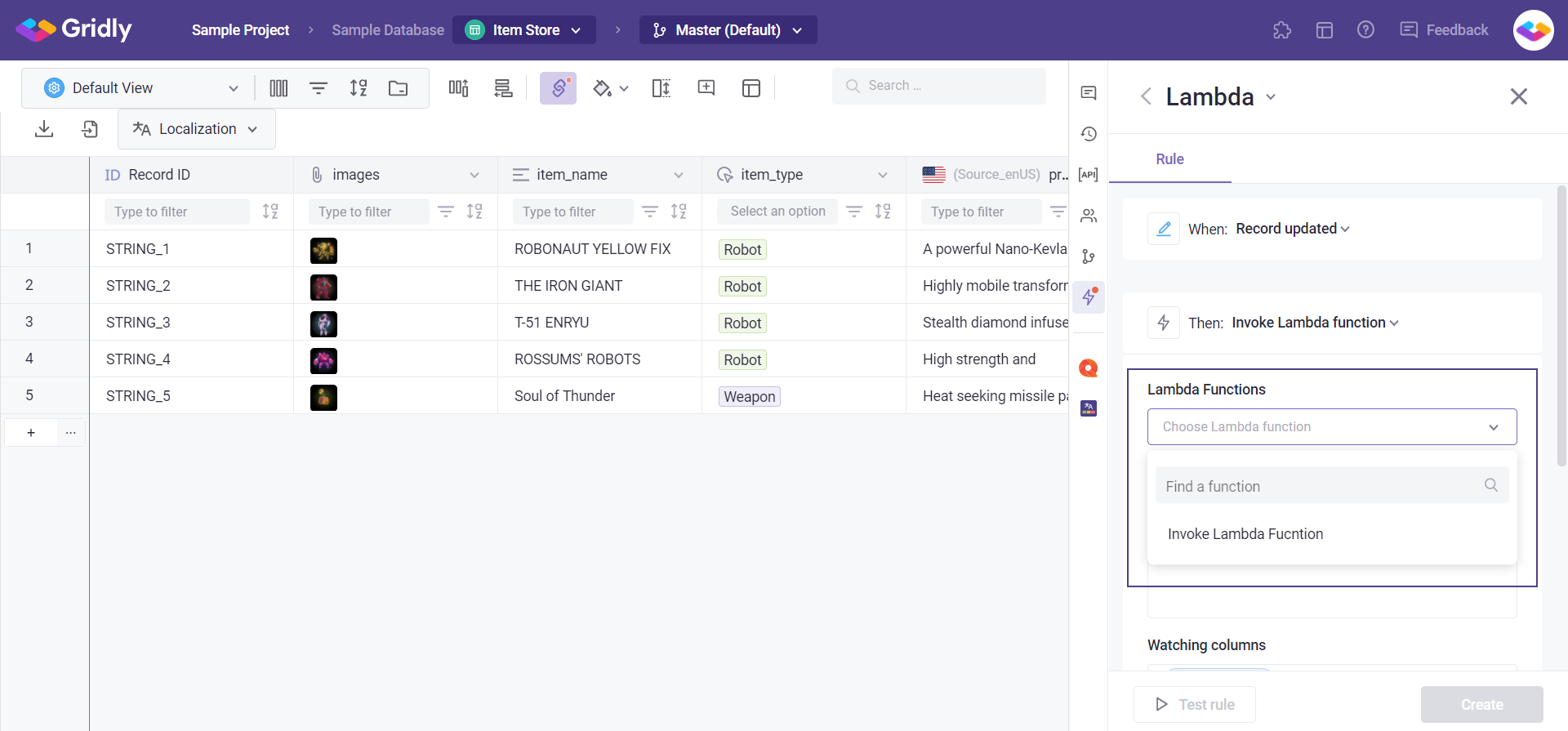
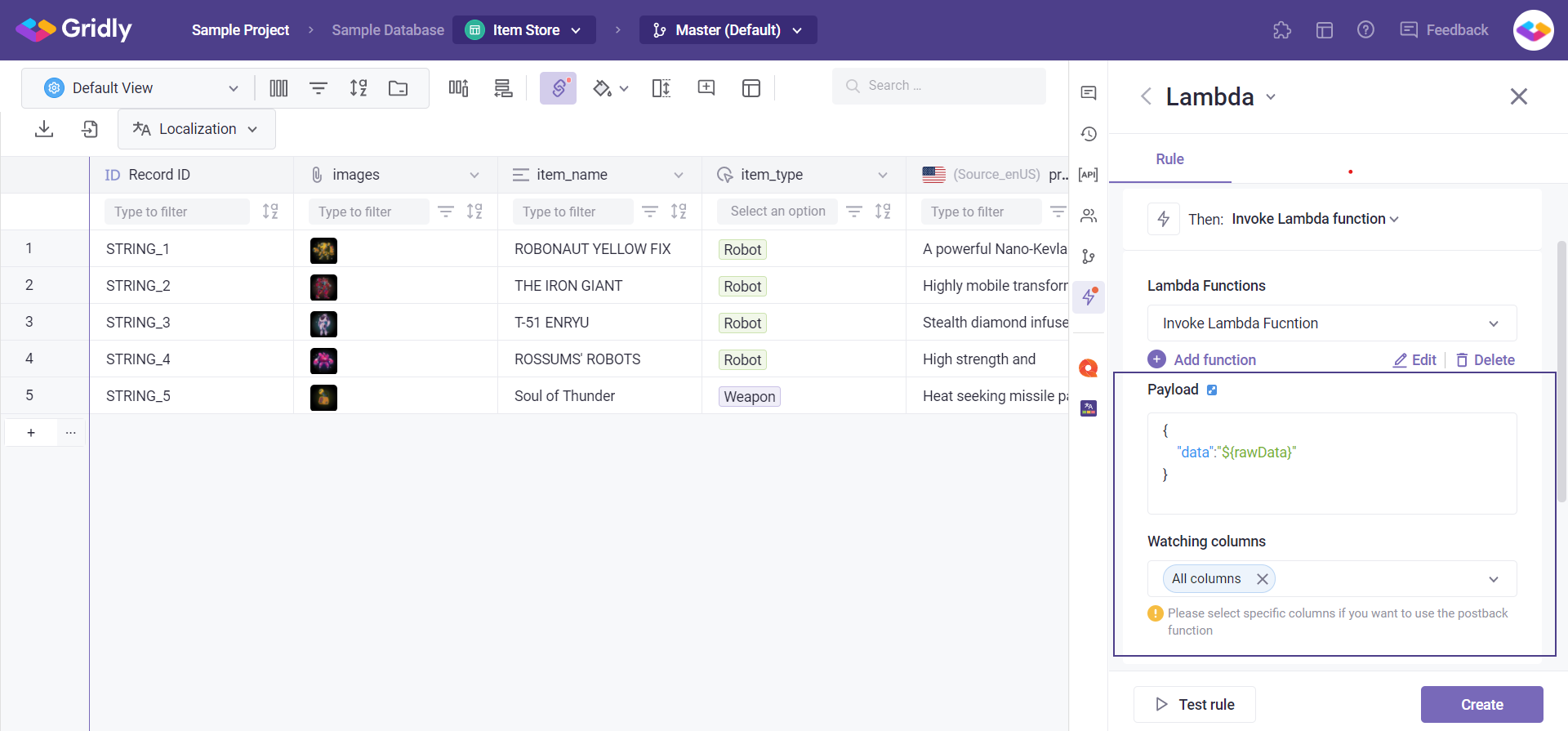
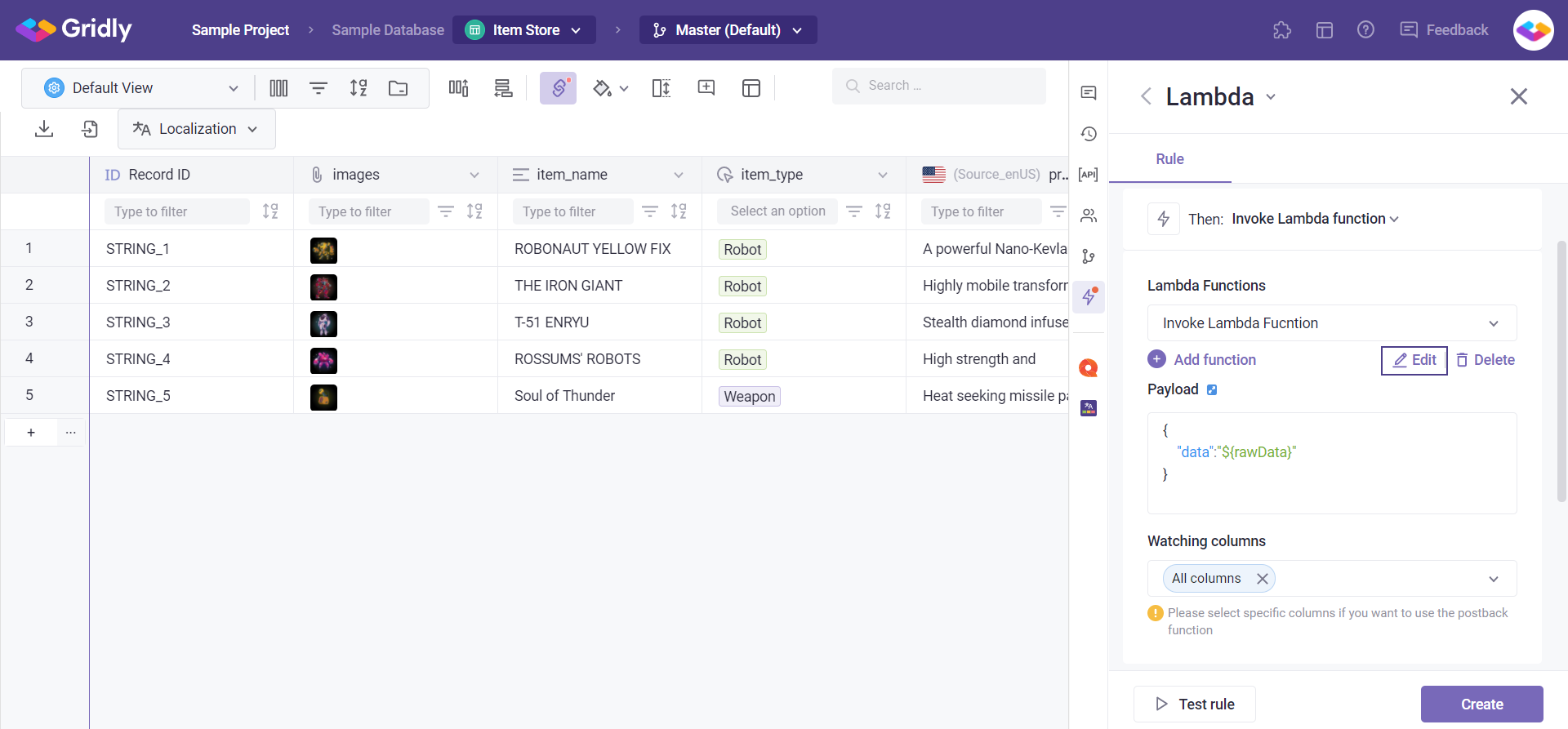
1. In Invoke Lambda function section, choose a Lambda function you want to execute.
2. Enter the Payload and select watching columns. Watching columns allows you to select columns for which you want to listen for changes.

Please note that All columns is the default option of Watching columns and you must select specific columns to use the Postback function.
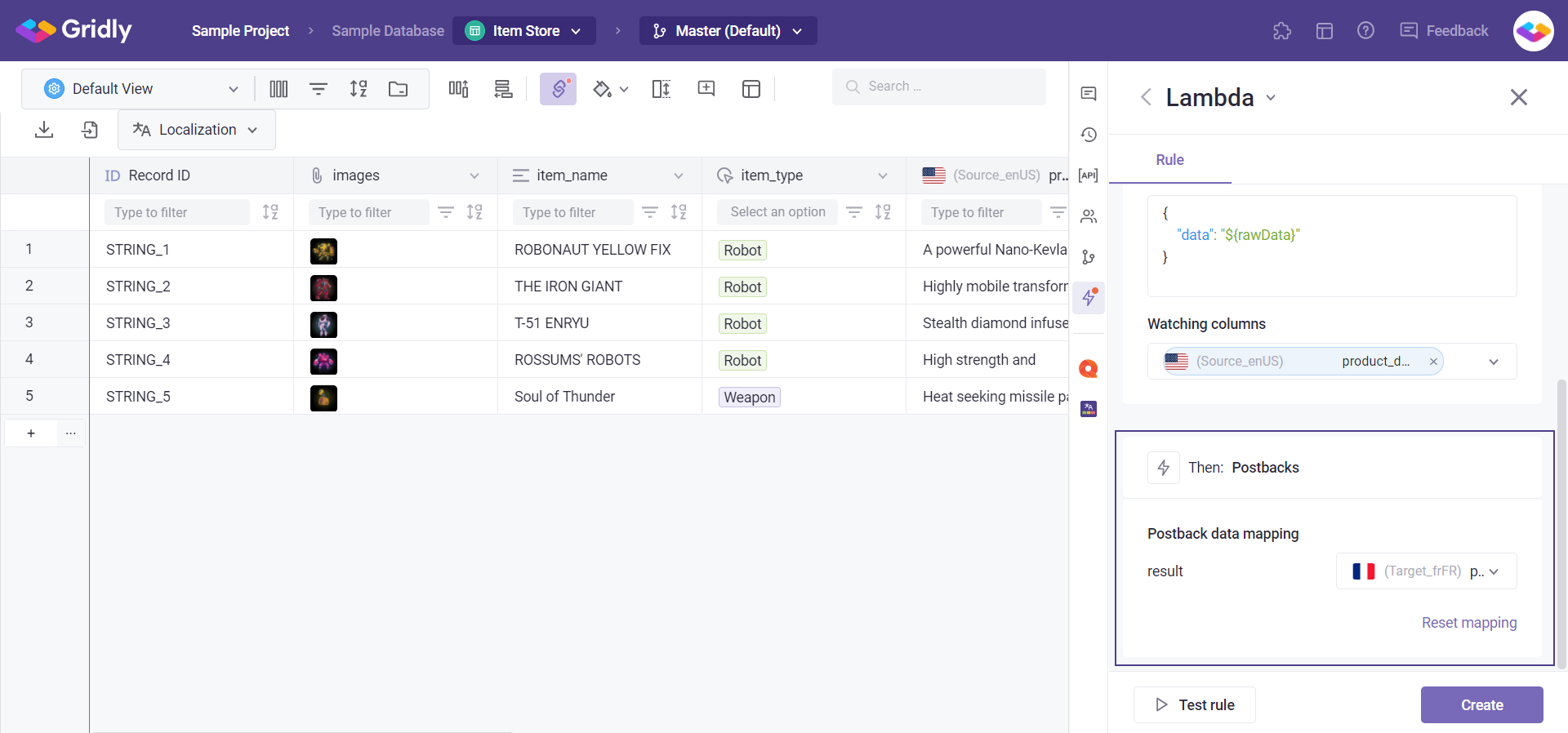
3. Map the results and columns in the Postbacks section, or you can skip this step. For now, the Postback function is made only available to Record created and Record updated conditions.

4. Click on the Create button to save the new Trigger.
After the new Trigger is created, if you do some actions that match the condition of the new Trigger, the Lambda function will be triggered.
Using payload to send data to your script
In the payload, you can send custom data to your script in a JSON object, for example, third-party service credentials, or data from your database/grid/view/user by using the built-in placeholders.
Placeholders you can use:
-
${database.name}
Places the database name into the payload. -
${database.id}
Places the database id into the payload. -
${grid.name}
Places the grid name into the payload. -
${grid.id}
Places the grid id into the payload. -
${view.name}
Places the view name into the payload. -
${view.id}
Places the view id into the payload. -
${event.type}
Places the event type into the payload. -
${event.action}
Places the event action into the payload. -
${rawData}
Places the whole grid data into the payload in JSON format. -
${user.email}
User email who triggered the action into the payload. -
${user.fullName}
User full name who triggered the action into the payload. -
${user.id}
User id who triggered the action into the payload. -
${user.companyId}
User company id who triggered the action into the payload.
Example payload:
{
"rawData" : "${rawData}",
"thirdPartyApiKey" : "APIKEY"
}Example of placeholder usage:
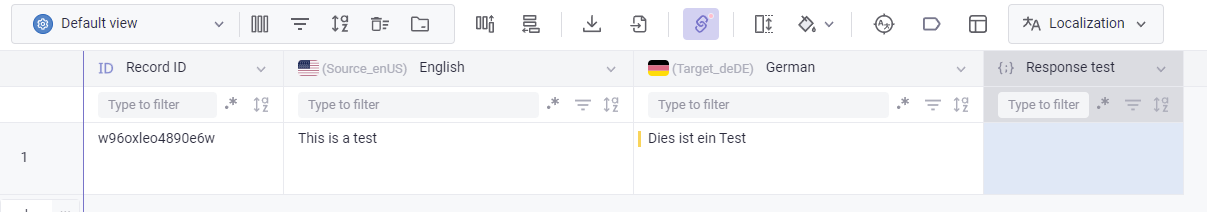
For the test I will use this grid:

In the action, I have selected the "Invoke lambda" and placed the example python script you can find below.
In the payload I wrote every single placeholder to get all the data that Gridly could send:
{
"database.name": "${database.name}",
"{database.id": "${database.id}",
"{grid.name}": "${grid.name}",
"{grid.id}": "${grid.id}",
"{view.name}": "${view.name}",
"{view.id}": "${view.id}",
"{event.type}": "${event.type}",
"{event.action}": "${event.action}",
"{rawData}": "${rawData}",
"{user.email}": "${user.email}",
"{user.fullName}": "${user.fullName}",
"{user.id}": "${user.id}",
"{user.companyId}": "${user.companyId}"
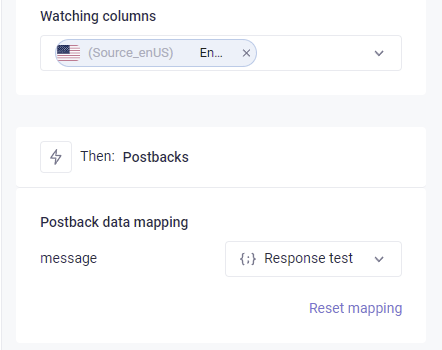
}In the callback, I set the Response test column to update.

The response of the script will be only the data that has been sent to the script the lambda in Gridly:
{
"database.name": "Internal tests",
"{database.id": "4556qkyp6380mnn",
"{grid.name}": "docsTest",
"{grid.id}": "vv8lxm1p5306q9o",
"{view.name}": "Default view",
"{view.id}": "3je5k1x238jqo5q",
"{event.type}": "record",
"{event.action}": "update",
"{rawData}": {
"id": "w96oxleo4890e6w",
"path": null,
"columnChanges": null,
"cells": [{
"columnId": "column1",
"value": "This is a test",
"dependencyStatus": null,
"referencedIds": null
}, {
"columnId": "column2",
"value": "Dies ist ein Test",
"dependencyStatus": null,
"referencedIds": null
}, {
"columnId": "Response_test",
"value": null,
"dependencyStatus": null,
"referencedIds": null
}],
"pathTag": null
},
"{user.email}": "ns@localizedirect.com",
"{user.fullName}": "Szolnoki Norbert",
"{user.id}": "4065191474724864",
"{user.companyId}": "4737317367324672"
}Example lambdascript in python
In the following example, you can find a lambda script that returns the event that it gets from Gridly. It also has error handling, so you can use your grid for debugging your code. To get the response into your grid, you have to have an output field added with the name "message", then in the postbacks, you can define the column where you would like to write the response of your script.
import json
import traceback
import sys
def test(event, context):
try:
return {'message': json.dumps(event)}
except BaseException as err:
error = f"Unexpected {err}, {type(err)}" + "Error on line {}".format(sys.exc_info()[-1].tb_lineno) + " " + traceback.format_exc()
return {"message": error}

How to edit a Lambda function in Gridly?
1. To edit a Lambda function, click the Edit button when you are in the Invoke Lambda function section.

2. Click on the Update button to finish.
How to delete a Lambda function in Gridly?
To delete a Lambda function, click on the Delete button when you are in the Invoke Lambda function section.