Import JSON files
Table of contents:
Understand JSON import mode
In Gridly, you can select the JSON import mode depending on the structure of your JSON file. There are 2 import modes:
JSON to records
Map JSON properties to records in Grid. Select this mode when you have a JSON file that contains only strings that need to be translated and other additional information such as record ID, character limit, etc.

In Other information (optional) section, the keys are available only if the objects are nested inside an array. For example:
{
"main": [
{
"id": "accept",
"name": "Accept",
"character limit": "5",
"note": "title"
}
]
}JSON to columns
Map JSON properties to columns in Grid. Select this mode when you want to import a JSON file with multiple properties such as Source language, Target languages, etc.

Supported JSON structures
Flat JSON
JSON import mode: JSON to records
{
"main.apply": "Apply",
"main.accept": "Accept"
}Nested JSON
JSON import mode: JSON to records
{
"main": {
"apply": "Apply",
"accept": "Accept",
"app": "Gridly"
}
}Structured JSON
JSON import mode: JSON to columns
{
"main_homepage": {
"translation": "Homepage",
"notes": "Title for main menu",
"tags": [ "main", "important" ]
},
"main_about": {
"translation": "About us",
"notes": "Title for main menu",
"limit": 20
},
"main_testkey": {
"translation": "First level key"
}Import JSON file to a Grid
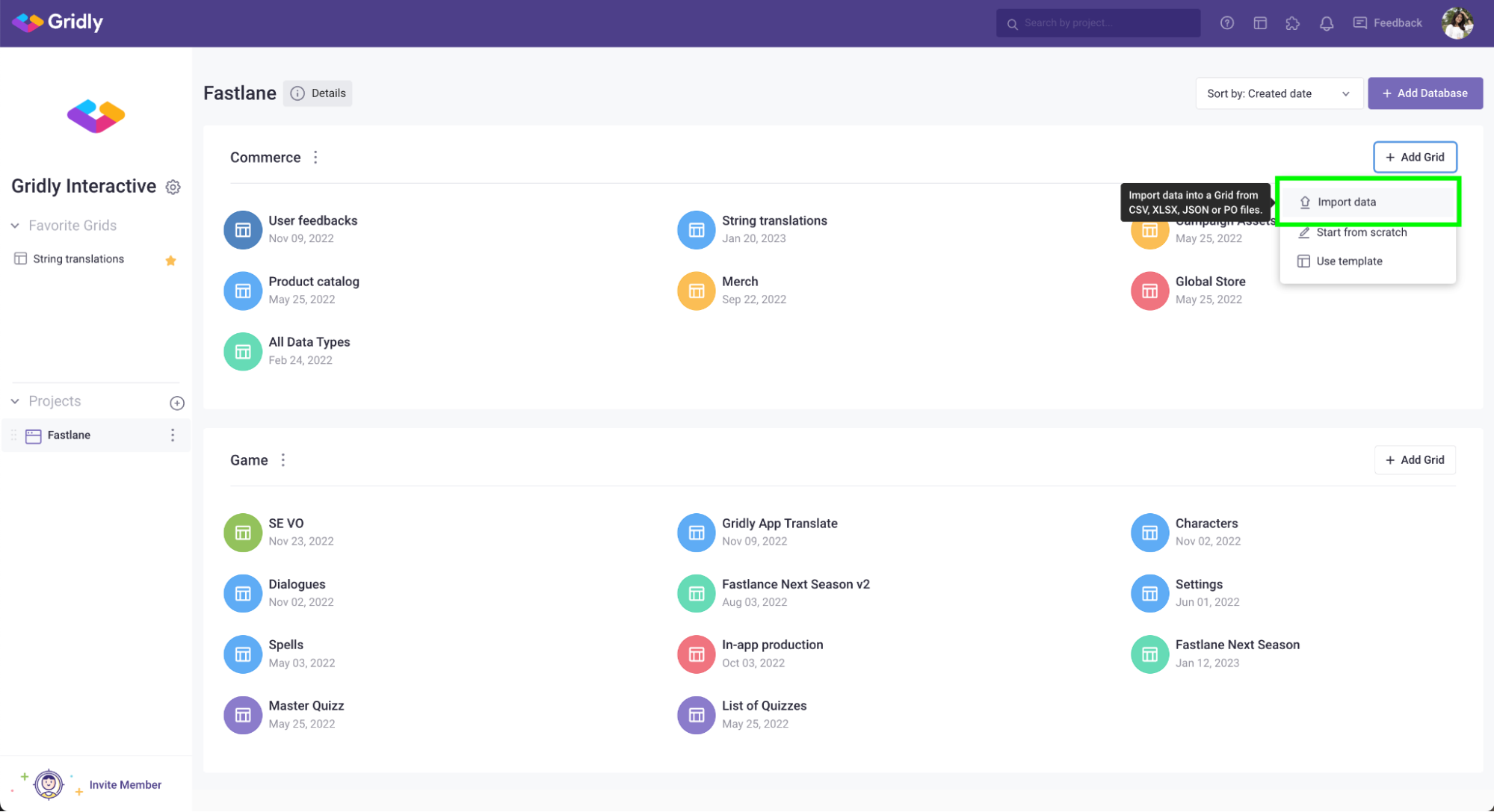
- On the project page, click +Add Grid
- Select Import data from the dropdown menu.
- Add the JSON file you want to import to Gridly
- Select import mode: you can select JSON to records or JSON to columns.
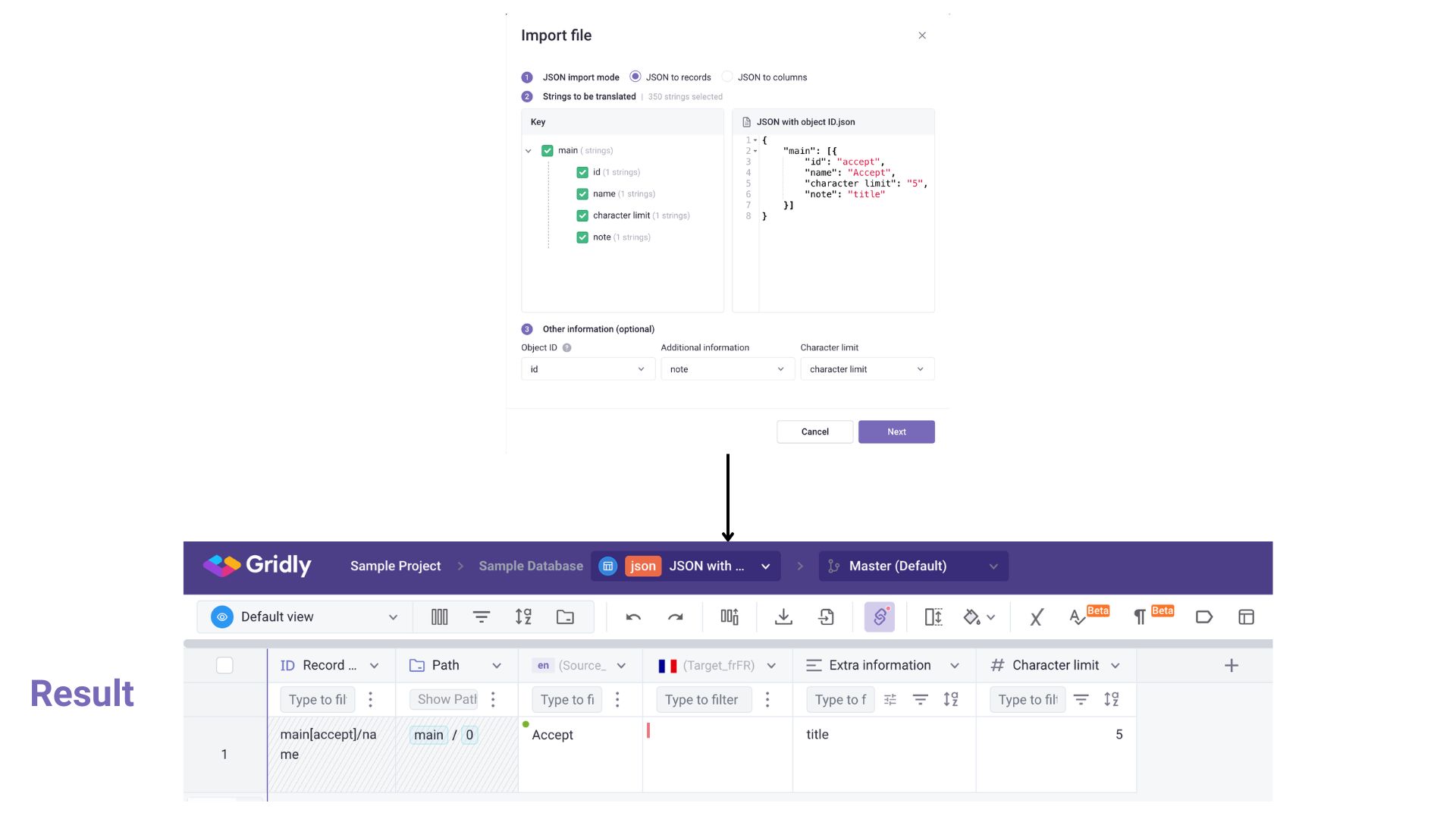
Import JSON to records
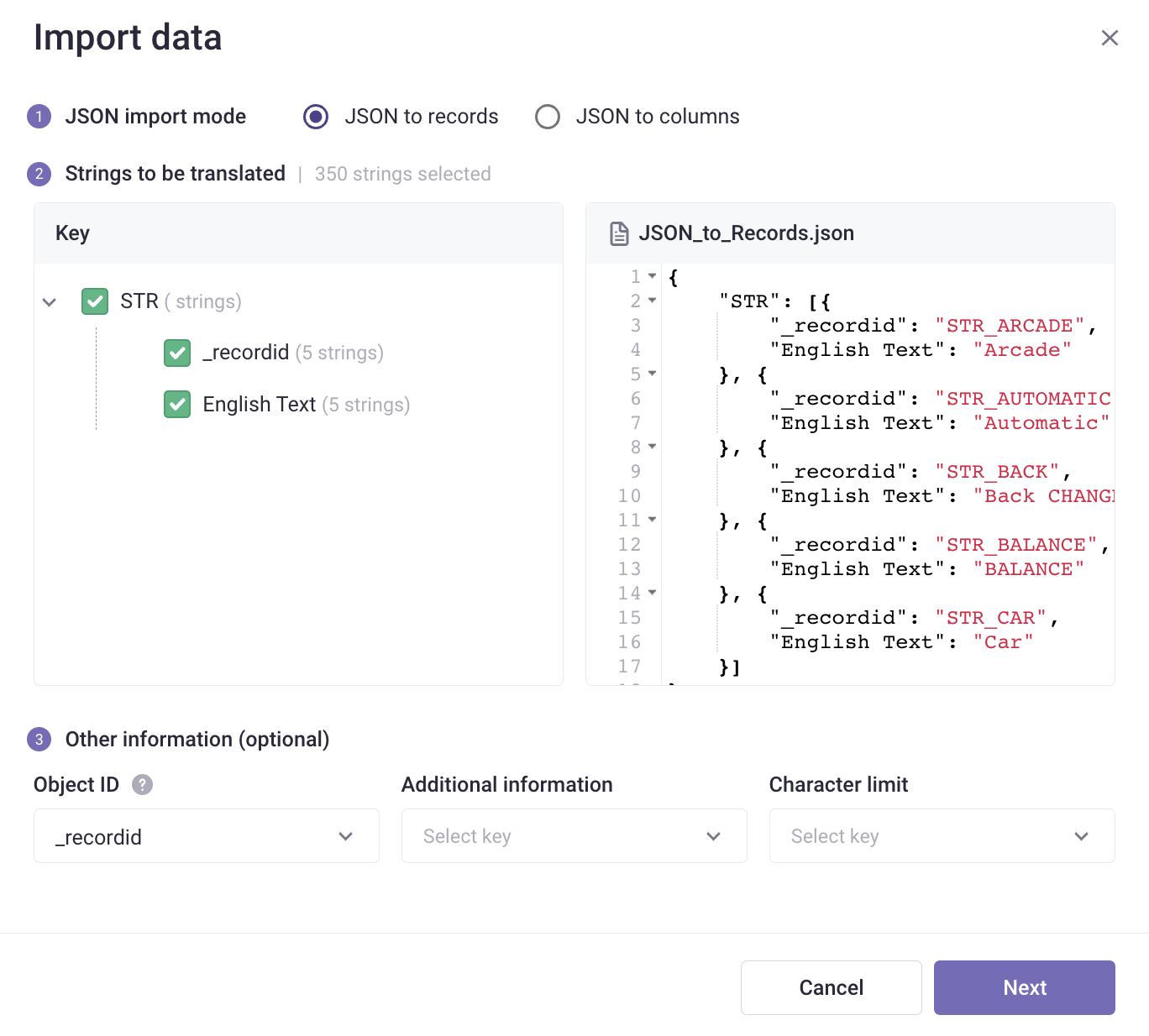
- JSON import mode: Select JSON to records.
- Strings to be translated: Select the strings that you want to import to Gridly. All keys are selected by default. Uncheck to deselect the strings you do not wish to import.
- Other information (optional): select key that match the following columns:
- Object ID: Map the object ID with the Record ID column in Gridly. By mapping, you’ll be able to re-import the JSON file with updated strings.
- Additional information: Select key that contains note, context, etc.
- Character limit.
- Click Next.
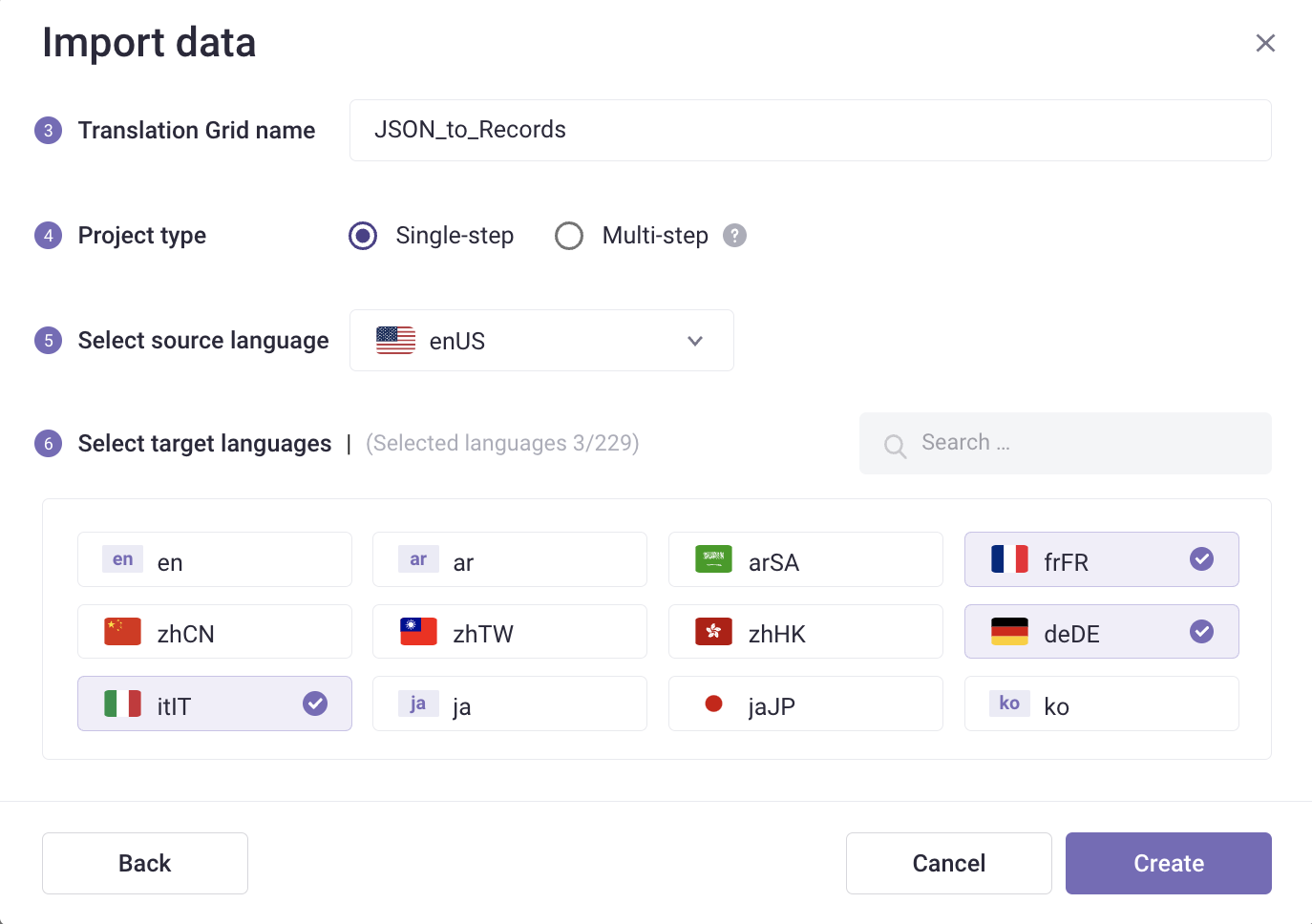
- Name your Grid, select your project type, source language and target languages.
- Click Create.

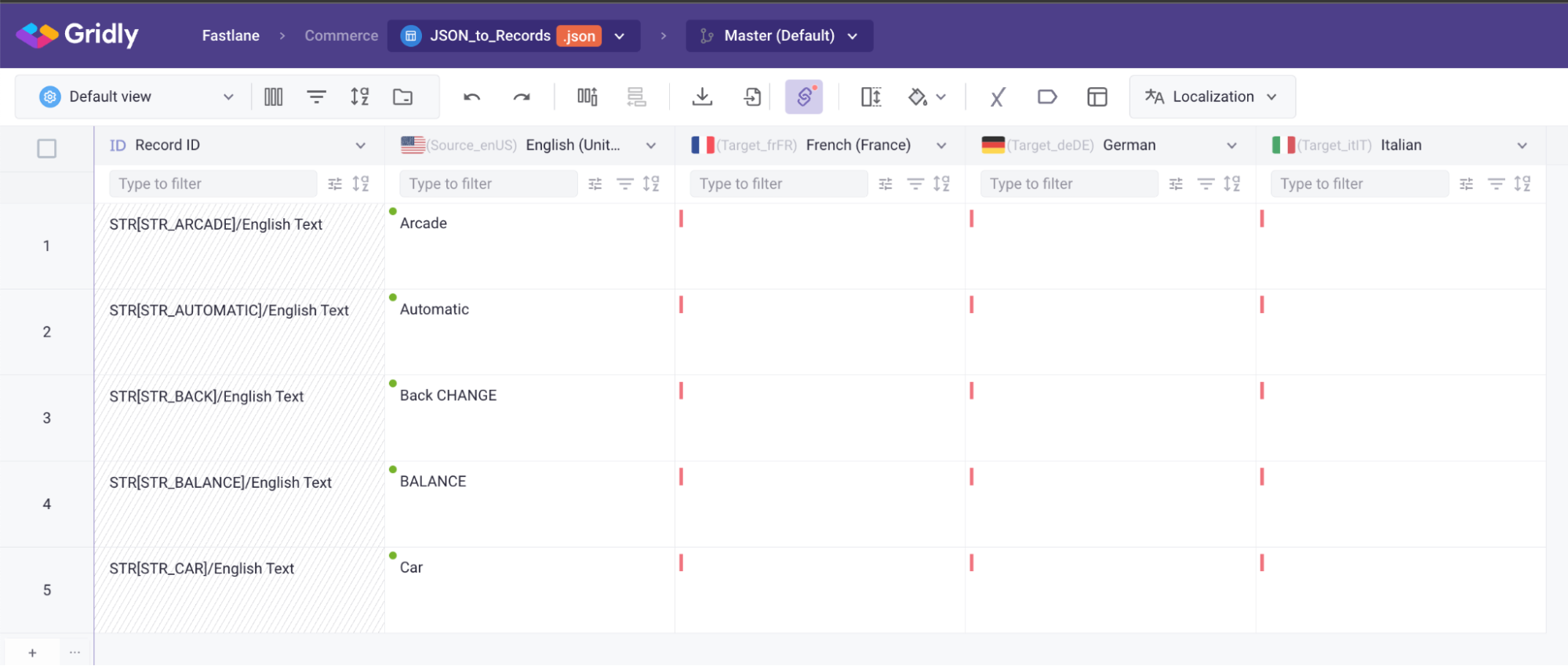
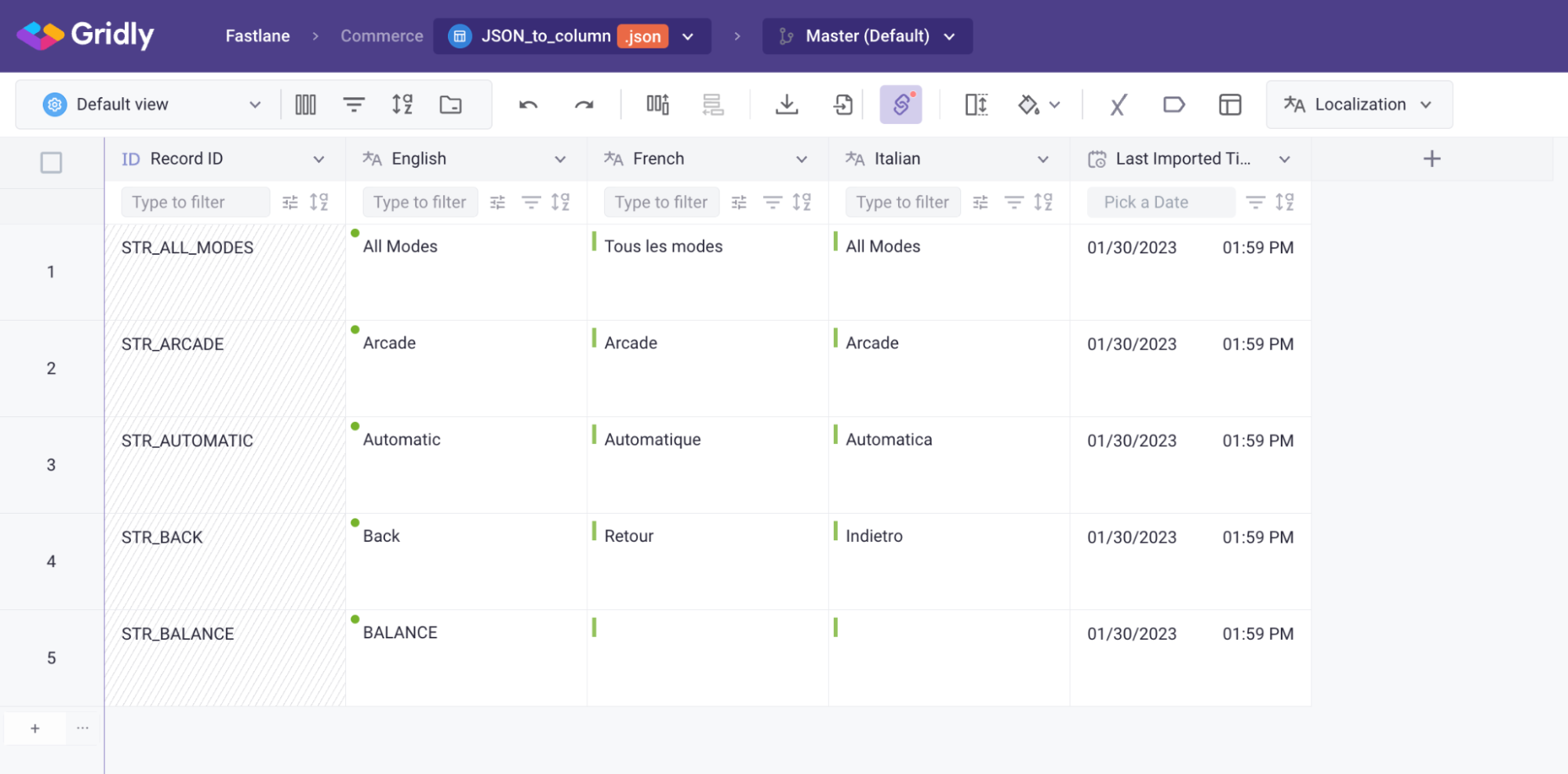
Here’s the result:
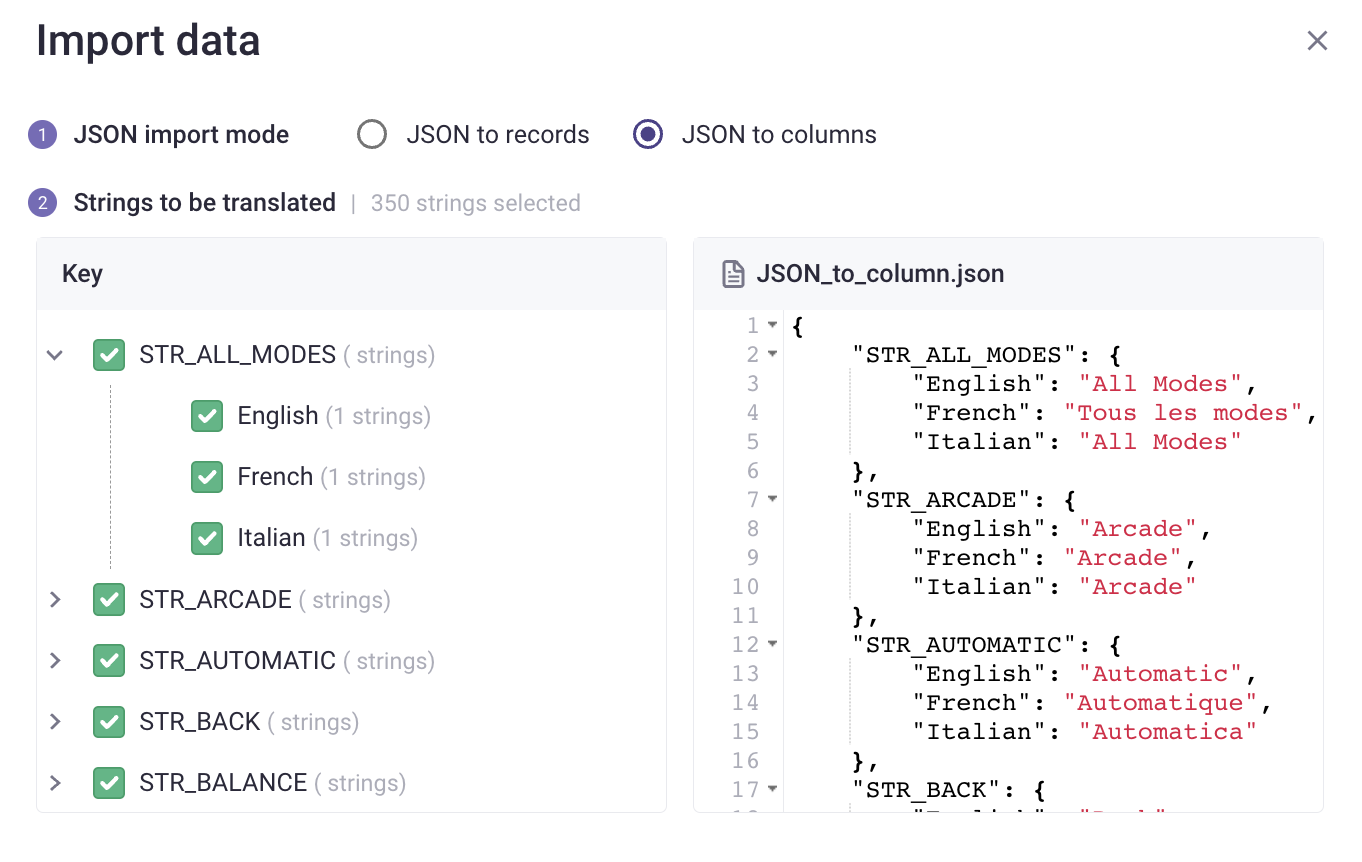
Import JSON to columns
- JSON import mode: Select JSON to columns.
- Strings to be translated: Select the strings that you want to import to Gridly. All keys are selected by default. Uncheck to deselect the strings you do not wish to import.
- Mapping column: Set up the proper column types for your columns.
- Click Create.

Here’s the result:
Now you've successfully import JSON data to Gridly. To learn how to work with JSON files in Gridly, please refer to this article: Working with JSON files in Gridly.